Development by Davis: “Top 10 open business articles from 2012” plus 2 more |
- Top 10 open business articles from 2012
- Healthcare slow to adopt, not to adapt: Promise for open source in 2013
- Daydream: Interactive Screen Savers
| Top 10 open business articles from 2012 Posted: 28 Dec 2012 02:00 AM PST  The top story in business this year on opensource.com was the news that Red Hat reached one billion dollars in annual revenue. This is a major win for the open source software industry and the open source movement. "It is a victory for open source advocates everywhere," said CEO Jim Whitehurst. "No billion dollar milestone would be complete without honoring the open source community." And donations were made to several organizations that support the open source movement. |
| Healthcare slow to adopt, not to adapt: Promise for open source in 2013 Posted: 28 Dec 2012 01:00 AM PST  Open source in healthcare remains in its infancy. This year saw some great activity with open source in health. Our community covered medical devices with available source code, electronic patient records, open product design and 3D printing, crowdfunding, and big data. These big ideas and innovations, but I predict that as more people take personal responsibility for their health in 2013, the greater the demand will be for faster, more affordable solutions... read: open source. |
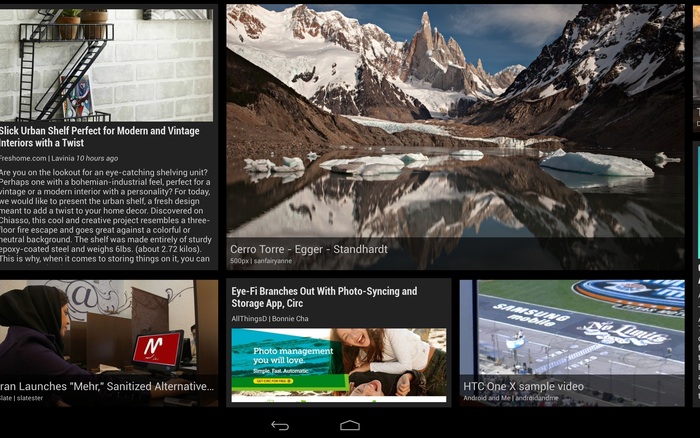
| Daydream: Interactive Screen Savers Posted: 27 Dec 2012 01:31 PM PST Posted by Daniel Sandler, a software engineer on the Android System UI team  I've always loved screen savers. Supposedly they exist for a practical purpose: protecting that big, expensive monitor from the ghosts of spreadsheets past. But I've always imagined that your computer is secretly hoping you'll stand up and walk away for a bit. Just long enough for that idle timer to expire…so it can run off and play for a little while. Draw a picture, set off fireworks, explore the aerodynamics of kitchen appliances, whatever—while always ready to get back to work at a keystroke or nudge of the mouse. Daydream, new in Android 4.2, brings this kind of laid-back, whimsical experience to Android phones and tablets that would otherwise be sleeping. If you haven't checked it out, you can turn it on in the Settings app, in Display > Daydream; touch When to Daydream to enable the feature when charging. An attract mode for appsApps that support Daydream can take advantage of the full Android UI toolkit in this mode, which means it's easy to take existing components of your app — including layouts, animations, 3D, and custom views—and remix them for a more ambient presentation. And since you can use touchscreen input in this mode as well, you can provide a richly interactive experience if you choose. Daydream provides an opportunity for your app to show off a little bit. You can choose to hide some of your app's complexity in favor of one or more visually compelling experiences that can entertain from across a room, possibly drawing the user into your full app, like a video game's attract mode.  Figure 1. Google Currents scrolls stories past in a smooth, constantly-moving wall of news. Google Currents is a great example of this approach: as a Daydream, it shows a sliding wall of visually-interesting stories selected from your editions. Touch a story, however, and Currents will show it to you full-screen; touch again to read it in the full Currents app. The architecture of a DaydreamEach Daydream implementation is a subclass of Key methods on
Important methods on DreamService that you may want to call:
Finally, to advertise your Daydream to the system, create a <?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.app"> <uses-sdk android:targetSdkVersion="17" android:minSdkVersion="17" /> <application> <service android:name=".ExampleDaydream" android:exported="true" android:label="@string/my_daydream_name"> <intent-filter> <action android:name="android.service.dreams.DreamService" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> <meta-data android:name="android.service.dream" android:resource="@xml/dream_info" /> </service> </application> </manifest> The <!-- res/xml/dream_info.xml --> <?xml version="1.0" encoding="utf-8"?> <dream xmlns:android="http://schemas.android.com/apk/res/android" android:settingsActivity="com.example.app/.ExampleDreamSettingsActivity" /> Here's an example to get you going: a classic screen saver, the bouncing logo, implemented using a TimeAnimator to give you buttery-smooth 60Hz animation. Figure 2. Will one of them hit the corner? public class BouncerDaydream extends DreamService { @Override public void onDreamingStarted() { super.onDreamingStarted(); // Our content view will take care of animating its children. final Bouncer bouncer = new Bouncer(this); bouncer.setLayoutParams(new ViewGroup.LayoutParams(MATCH_PARENT, MATCH_PARENT)); bouncer.setSpeed(200); // pixels/sec // Add some views that will be bounced around. // Here I'm using ImageViews but they could be any kind of // View or ViewGroup, constructed in Java or inflated from // resources. for (int i=0; i<5; i++) { final FrameLayout.LayoutParams lp = new FrameLayout.LayoutParams(WRAP_CONTENT, WRAP_CONTENT); final ImageView image = new ImageView(this); image.setImageResource(R.drawable.android); image.setBackgroundColor(0xFF004000); bouncer.addView(image, lp); } setContentView(bouncer); } } public class Bouncer extends FrameLayout implements TimeAnimator.TimeListener { private float mMaxSpeed; private final TimeAnimator mAnimator; private int mWidth, mHeight; public Bouncer(Context context) { this(context, null); } public Bouncer(Context context, AttributeSet attrs) { this(context, attrs, 0); } public Bouncer(Context context, AttributeSet attrs, int flags) { super(context, attrs, flags); mAnimator = new TimeAnimator(); mAnimator.setTimeListener(this); } /** * Start the bouncing as soon as we're on screen. */ @Override public void onAttachedToWindow() { super.onAttachedToWindow(); mAnimator.start(); } /** * Stop animations when the view hierarchy is torn down. */ @Override public void onDetachedFromWindow() { mAnimator.cancel(); super.onDetachedFromWindow(); } /** * Whenever a view is added, place it randomly. */ @Override public void addView(View v, ViewGroup.LayoutParams lp) { super.addView(v, lp); setupView(v); } /** * Reposition all children when the container size changes. */ @Override protected void onSizeChanged (int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); mWidth = w; mHeight = h; for (int i=0; i<getChildCount(); i++) { setupView(getChildAt(i)); } } /** * Bouncing view setup: random placement, random velocity. */ private void setupView(View v) { final PointF p = new PointF(); final float a = (float) (Math.random()*360); p.x = mMaxSpeed * (float)(Math.cos(a)); p.y = mMaxSpeed * (float)(Math.sin(a)); v.setTag(p); v.setX((float) (Math.random() * (mWidth - v.getWidth()))); v.setY((float) (Math.random() * (mHeight - v.getHeight()))); } /** * Every TimeAnimator frame, nudge each bouncing view along. */ public void onTimeUpdate(TimeAnimator animation, long elapsed, long dt_ms) { final float dt = dt_ms / 1000f; // seconds for (int i=0; i<getChildCount(); i++) { final View view = getChildAt(i); final PointF v = (PointF) view.getTag(); // step view for velocity * time view.setX(view.getX() + v.x * dt); view.setY(view.getY() + v.y * dt); // handle reflections final float l = view.getX(); final float t = view.getY(); final float r = l + view.getWidth(); final float b = t + view.getHeight(); boolean flipX = false, flipY = false; if (r > mWidth) { view.setX(view.getX() - 2 * (r - mWidth)); flipX = true; } else if (l < 0) { view.setX(-l); flipX = true; } if (b > mHeight) { view.setY(view.getY() - 2 * (b - mHeight)); flipY = true; } else if (t < 0) { view.setY(-t); flipY = true; } if (flipX) v.x *= -1; if (flipY) v.y *= -1; } } public void setSpeed(float s) { mMaxSpeed = s; } } This example code is handy for anything you want to show the user without burning it into the display (like a simple graphic or an error message), and it also makes a great starting point for more complex Daydream projects. A few more idle thoughts
OK, that's enough for now; you have the tools to go build Daydream support into your apps. Have fun with it — if you do, your users will have fun too. Oh, and when you upload your shiny new APK to Google Play, be sure to add a note to your app's description so that users searching for Daydreams can discover it. Further reading and samples
|
| You are subscribed to email updates from Developers by Davis To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |


No hay comentarios:
Publicar un comentario